How To Send Image Data On Particle Photon
Session two - Reading from sensors and posting data to the cloud
In this session, we're going to explore the Particle ecosystem via a Photon and Maker Kit. If you get stuck at any point, click here for the completed source.
Wire up the temperature sensor to your Photon

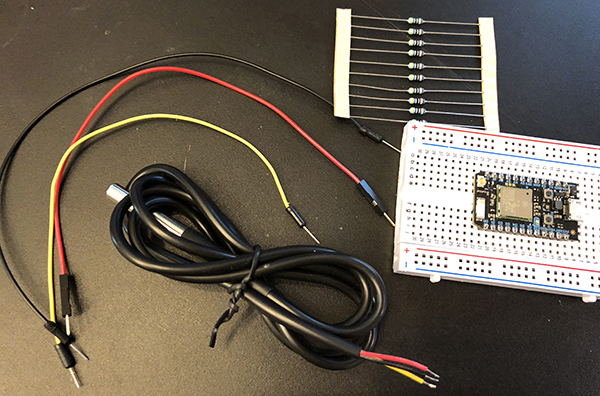
To build this circuit, you'll need the following items:
- Photon in breadboard (this is how it comes in the Maker Kit)
- Dallas DS18B20 temperature sensor. At that place are two versions in the Maker Kit. We'll be using the waterproof version terminated in a metallic cap.
- Black, ruby, and yellow jumper wires.
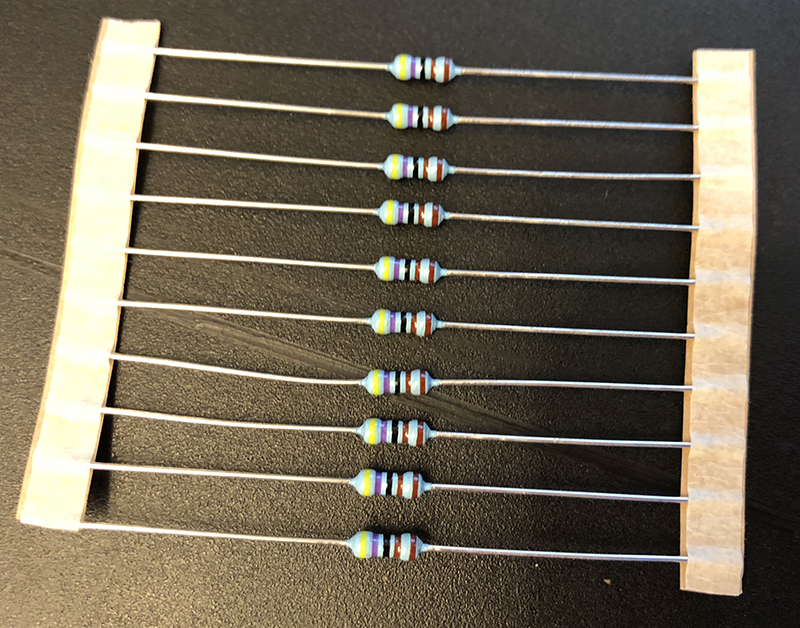
- A four.vii Ohm Resistor. The maker kit includes four different types of resistors (200, 1k, 4.7k and 10k ohm). The one y'all need is blue, with yellow, violet, brown and brown bands, as depicted beneath.

-
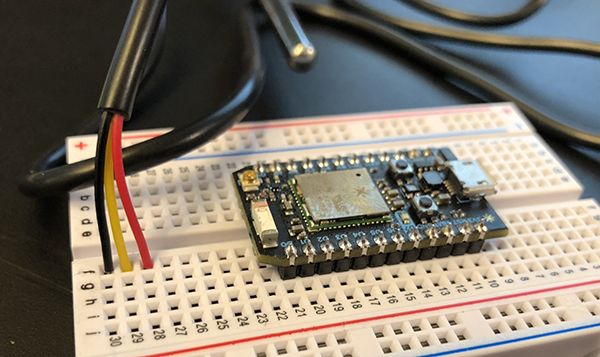
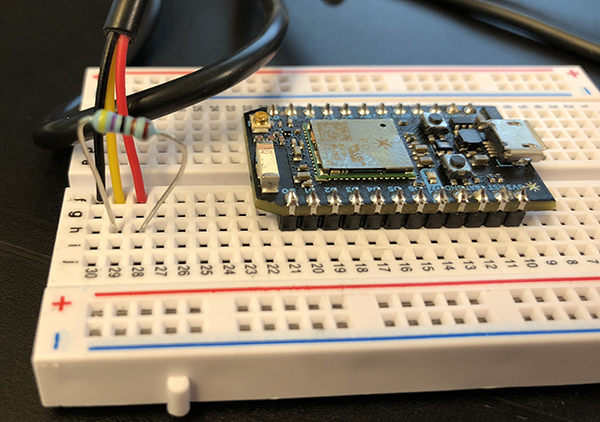
Connect the temperature sensor to three side-past-side rows in the breadboard. Y'all can employ cavalcade F, rows 28-30, as depicted below, or some other three of your choosing.
If yous pick your own location, be certain to connect the iii wires in separate rows and NOT separate columns on the same row as rows on a breadboard are electrically connected!
-
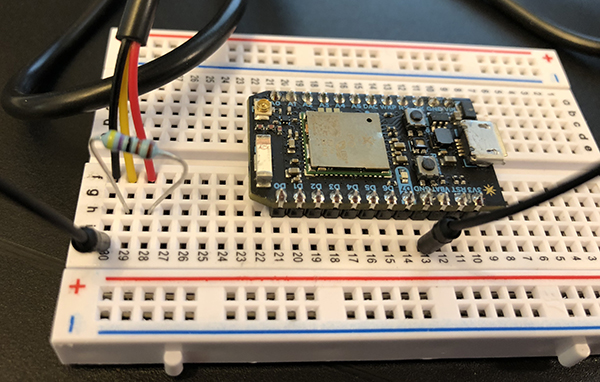
Connect the resistor between the yellow and cherry-red wires of the temperature sensor. In the prototype below, the resistor is plugged into column H, rows 28 and 29.
-
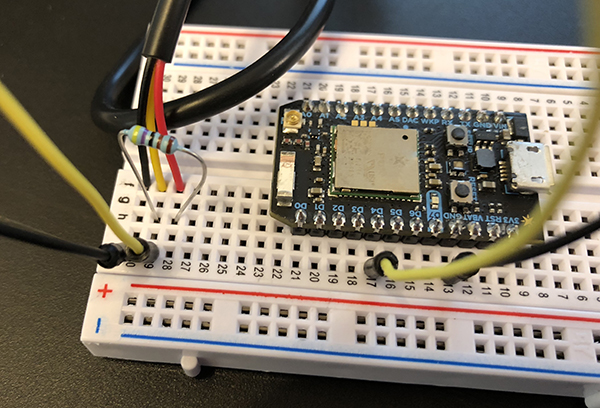
Connect one end of the black jumper wire to the same row as the black sensor wire (for example, row xxx) and the other end to the
GNDpin of the Photon. -
Connect i stop of the yellow jumper wire to the same row as the yellow sensor wire (for example, row 29) and the other end to the
D4pin of the Photon. -
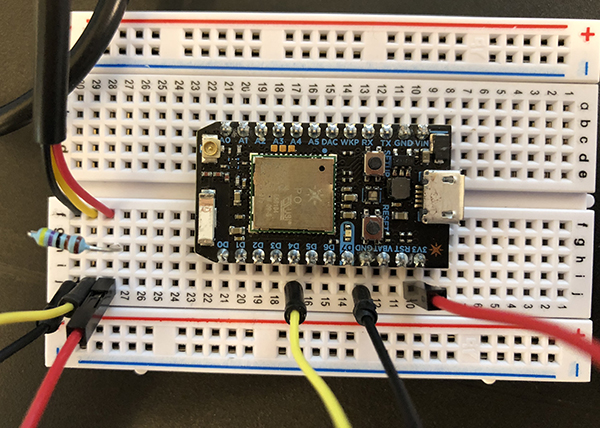
Connect ane end of the red jumper wire to the same row as the ruddy sensor wire (for example, row 28) and the other stop to the
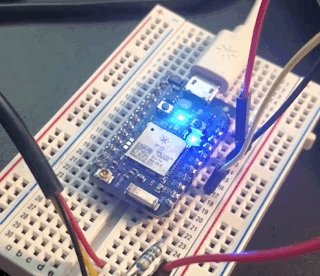
3V3pin of the Photon. In one case done, your circuit should await like the epitome below. -
Plug the USB cable into your Photon. Now, we're ready to read some sensor data! Let's create a new project in the Web IDE
Create a new project in the Spider web IDE
-
Navigate to build.particle.io. You may need to log-in, if prompted.

-
One time you log-in, you may be directed to the Particle home page. If so, click here to navigate dorsum to the Particle Web IDE.

-
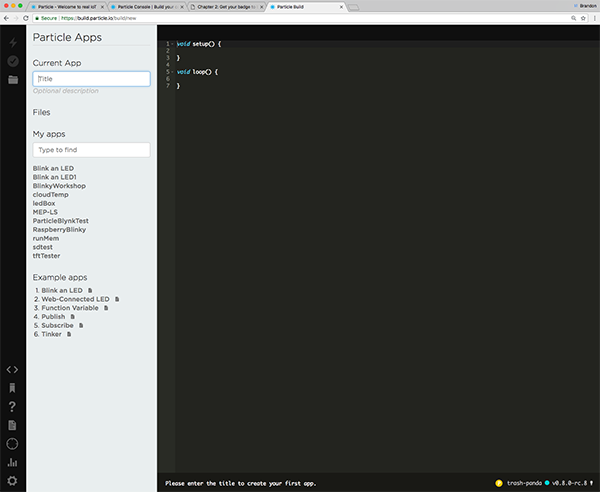
When navigating to the Web IDE, the beginning thing y'all'll come across is an empty editor window for a new projection and a prompt to requite that project a name.

-
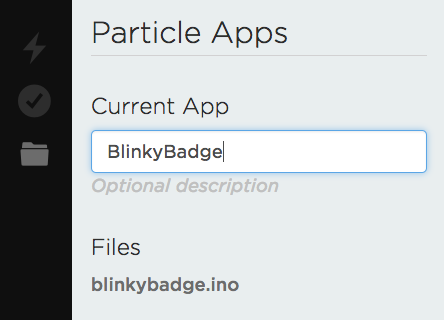
In the Current App textbox, give your app the name "MyTempApp" and hitting enter.

-
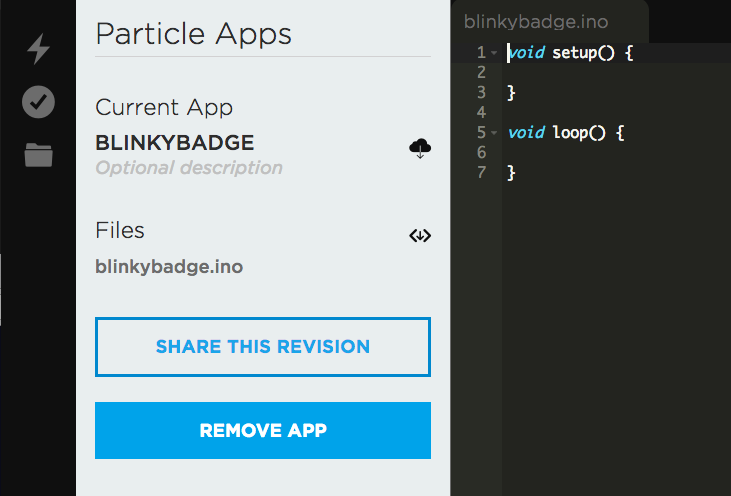
Once you've given your project a name, y'all're ready to code!

The setup() and loop() functions
Earlier we dive into our starting time fleck of lawmaking, a brief discussion almost the ii functions that were auto-populated into your new app. If you've washed Arduino or Particle development before, you're already familiar with these and can skip ahead. If not, read on.
Every Particle application must take ii functions in the chief file (sometimes called a "sketch"): setup() and loop(). Both of these functions are called by the Particle Device Os.
True to its name, setup() runs simply merely one time when the device starts upward and is used for initializing buttons, sensors and other things needed to get your projection set up to execute.
loop(), on the other hand, runs over and over again as long equally your firmware is running on the device. When the function is called by the device Bone, the code inside executes sequentially until it reaches the endmost caryatid of the role, before being called again.
While the speed at which the loop() office executes is determined by the specific hardware and the time needed to execute the use code yous've written in the role, it's important to know that, much of the fourth dimension, this function will run very fast.
The majority of your program, from land management, handling user input, reading from sensors and more will take identify inside of the loop() function. It tin can accept a bit of getting used to if you're not familiar with this style of development, but once y'all become comfortable, you'll bask the power this control provides yous every bit a firmware developer.
Install the Onewire library
-
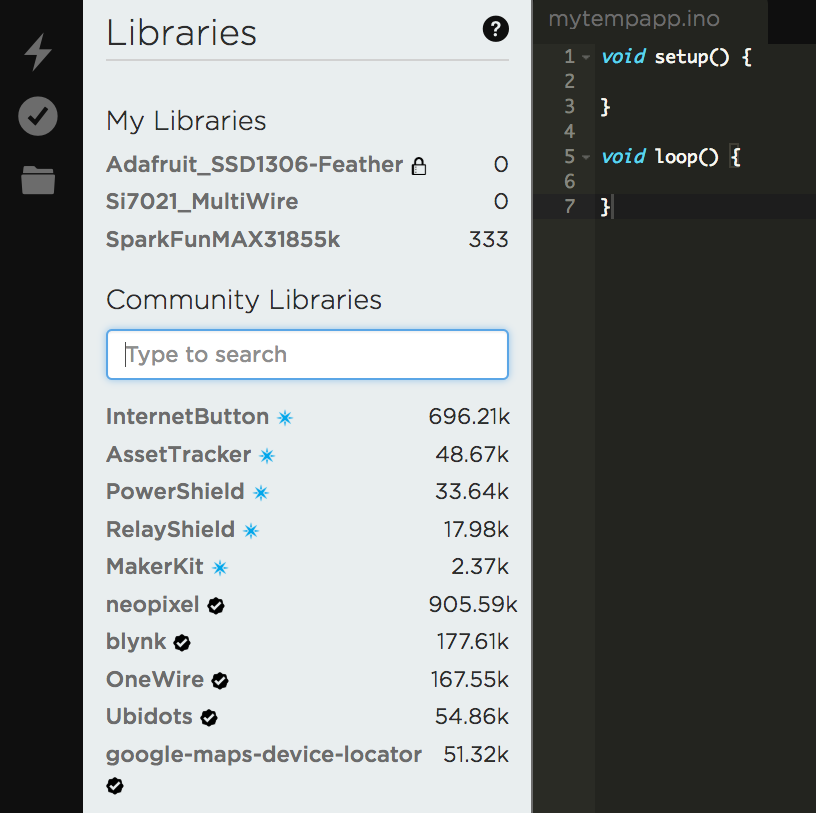
Earlier reading from the temp sensors, we need to install the onewire library. In the Web IDE, you tin piece of work with libraries past clicking on the icon that looks like a bookmark.

-
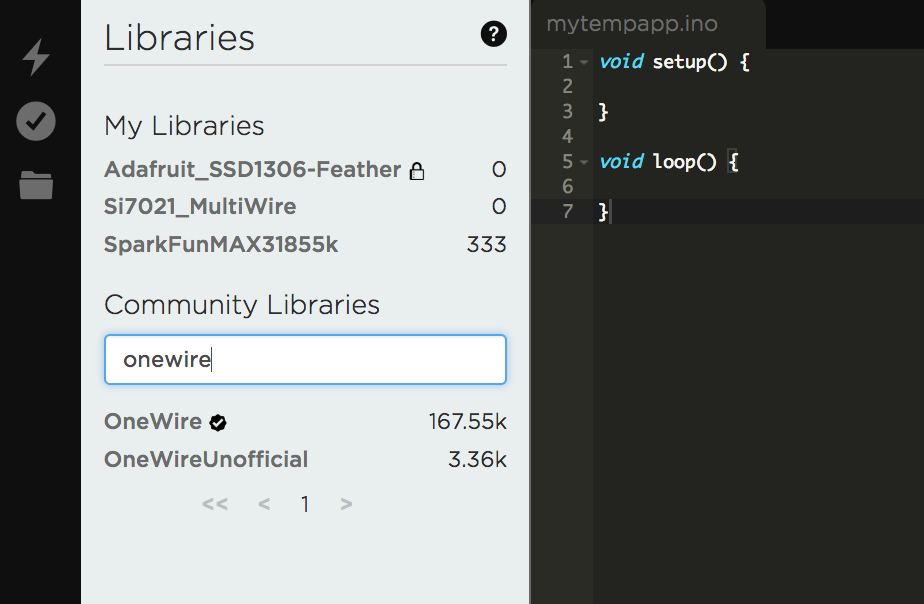
The libraries shows a list of Particle provided and community libraries, as well as a search box. Type "onewire" in the box.


-
Click on
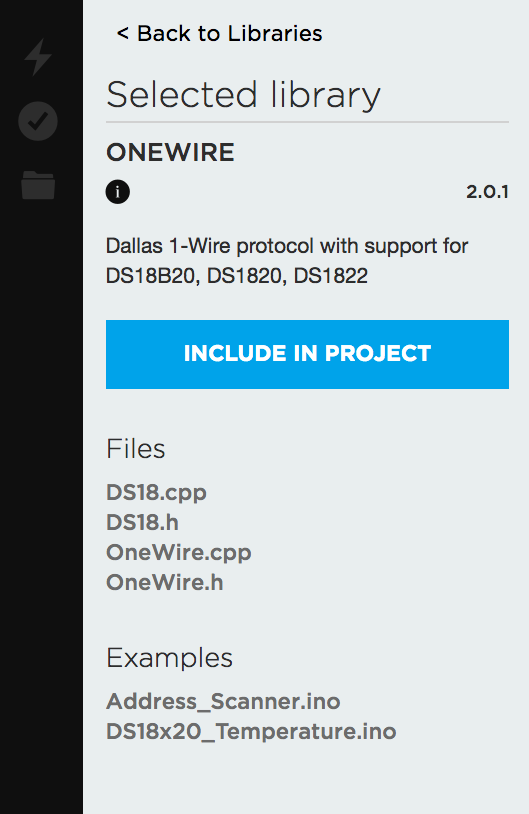
OneWire(first result) and the "Include in Projection" push.
-
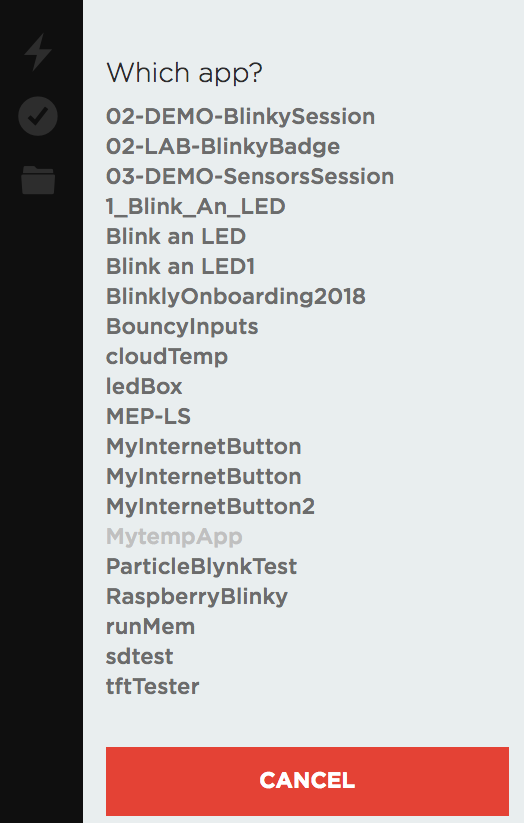
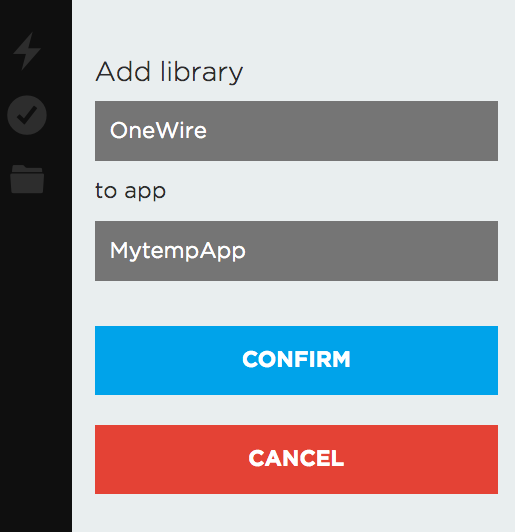
Y'all'll be asked to choose a project in which to include the OneWire library. Select your new "MyTempApp" application.

-
Click "Confirm" on the next screen.

-
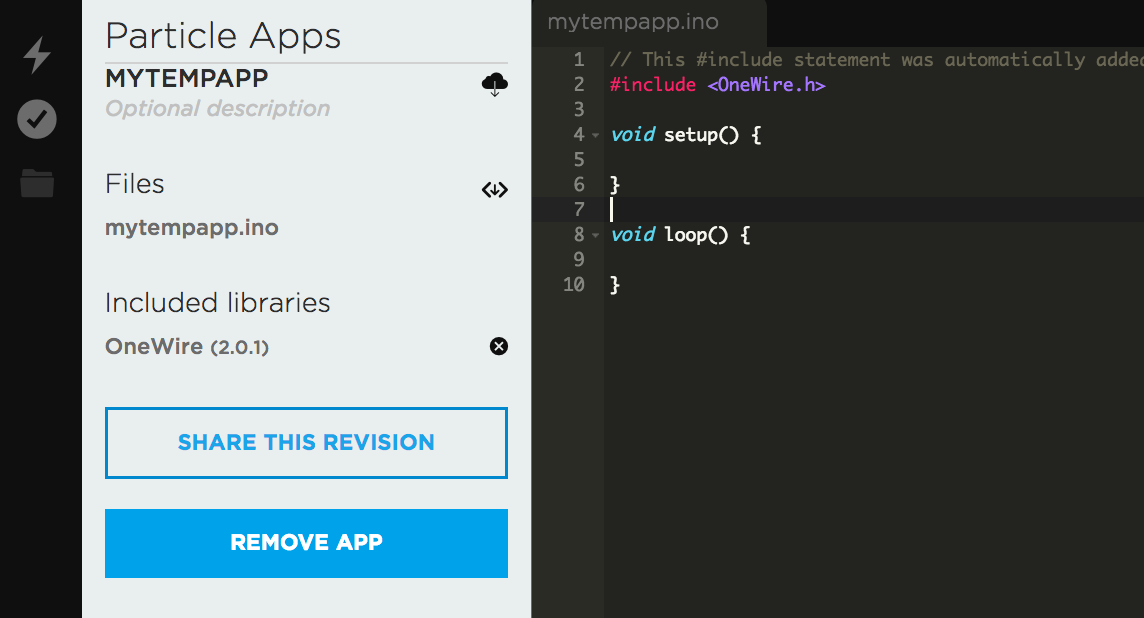
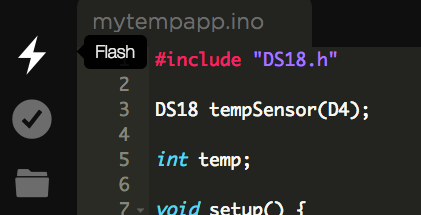
Y'all'll be directed back to your app. Notice that
OneWireis now listed as an included library and has been#included in the lawmaking for your app.
Read from the temperature sensor
-
The
OneWirelibrary provides an easy-to-use helper for the DS18-manner temperature sensors, so nosotros'll include that. Remove the#includeline forOneWire.hand add the post-obit.include "DS18.h" -
Initialize the sensor past placing the following outside of the
setup()andloop()functions. The class initializer takes one parameter, the pivot to use on the Photon fo reading analog sensor values. Since nosotros wired the device to D4, that's the pin we'll utilise.DS18 tempSensor(D4); -
Let'southward also create a global variable to hold the temperature. Add the following just after the sensor initialization line.
int temp; -
Next, in the loop, add the following to read from the temp sensor in Fahrenheit and set it to our temp variable. The
delayrole allows us to pause program execution for a certain number of milliseconds (5000 = 5 seconds) before continuing.void loop() { if (tempSensor.read()) { temp = (tempSensor.fahrenheit() * 100) / 100; delay(5000); } } -
Before we move on, let's also employ the onboard LED wired to pin D7. First, nosotros'll employ the
pinModefunction to announce that a given pin (D7in this example) will be used equally an output by our program. Add the following to yoursetuppart:pinMode(D7, OUTPUT); -
Next, let's modify the
loopto light up the LED each time nosotros're about to have a temperature reading. modify yourloopto look like the following:void loop() { if (tempSensor.read()) { digitalWrite(D7, HIGH); temp = (tempSensor.fahrenheit() * 100) / 100; delay(g); digitalWrite(D7, LOW); delay(4000); } }In an embedded application, we light up an LED by calling
digitalWriteand setting the pivotLoftier, meaning we're applying a voltage to the pin, which supplies that voltage to the LED. We then take the temperature reading. Then, nosotros introduce a ane 2nd filibuster so that the status low-cal is on long enough to be human-observable. Once the filibuster elapses, we plough the LED off past callingdigitalWriteagain and prepare the pin toLow, which turns off voltage to the pin and thus, the LED. -
Now, let's wink this firmware to your device. Click the target icon in the left menu to open the Devices tab.

-
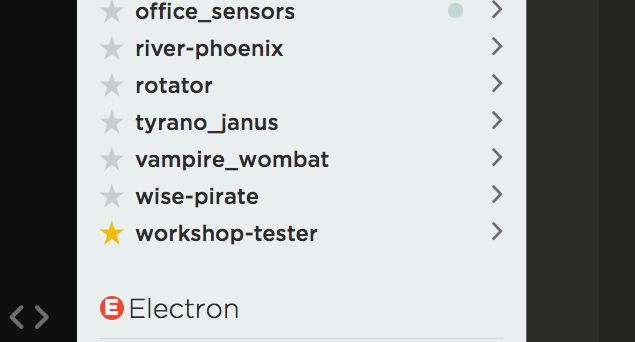
Notice your Photon. If you only take a single device, it will be selected by default and you can skip to the next step. If you have multiple, click the star icon adjacent to the name of your new Photon to select it as your current device.

-
Click the lightning bolt icon to flash your firmware to the device. You'll run into the onboard RGB LED flash magenta and greenish several times as new Device Os firmware is applied. Once your firmware is applied and the device restarts, the LED will resume breathing cyan and you should meet the blue LED low-cal up every five seconds, indicating that a temperature reading has been taken.


Add Particle primitives to your app
Flashing an LED when nosotros have a temperature reading is ok, but wouldn't it be overnice if we could really see the temperature readings we've taken somehow? With Particle Device Cloud primitives, nosotros can practise just that. First, we're going to expose our temperature variable to the Device Deject, then nosotros'll innovate a function for triggering device readings on-demand. Finally, we'll publish an effect each time a reading is taken then that other apps can subscribe to the sensor information our device is collecting!
Adding a Variable
-
In the
setupoffice, add aParticle.variable. This class method tells the Particle device deject that a variable namedtempFshould be created to hold the current value of thetempvariable in our sketch.Particle.variable("tempF", temp); -
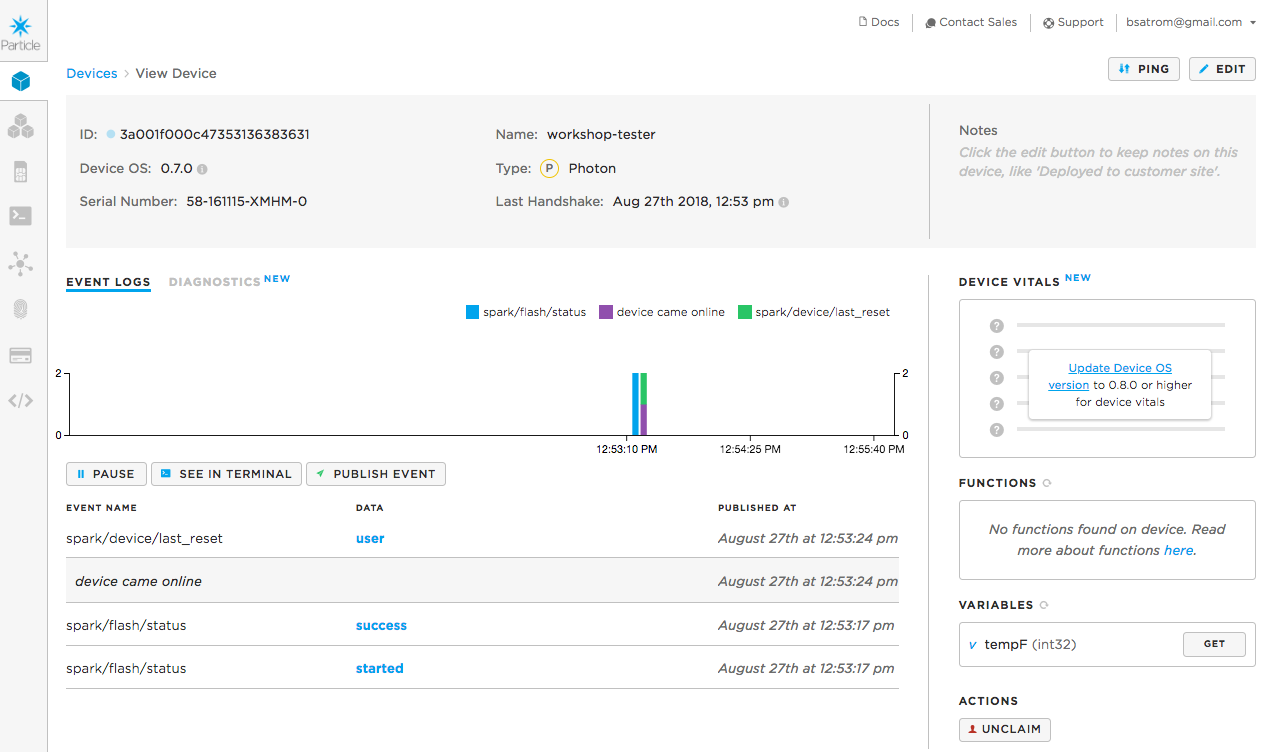
Click the flash icon to load the latest firmware. Afterwards your device resets, navigate to console.particle.io and select your Photon. This volition bring upwardly the dashboard for your device, which shows events, device vitals, and more.

-
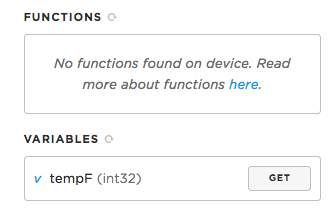
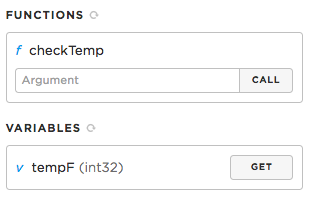
On the right side of your device dashboard, you'll detect two boxes for Functions and Variables. We haven't added a office yet, merely yous should meet
tempFlisted under variables.
-
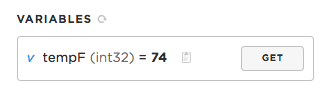
Click on the
Gobutton and you should meet a value returned. You're reading a sensor value from the Internet!
Adding a Function
-
Now let's add together a office that nosotros can phone call to cheque the temperature reading, on demand. Along the fashion, we're going to clean up our existing code a bit. Start past adding the following to the summit of your file, merely after the
#include:#ascertain TEMP_CHECK_INTERVAL 10000#ascertainis a text substitution pre-processor directive. Information technology tells the compiler to supervene upon every instance of a text value (on the left) with another value (on the correct). In the case above, anywhere nosotros employTEMP_CHECK_INTERVALvolition be replaced with the number10000. Information technology'southward similar using a constant, except we're not using whatever memory in allocating a variable for the programme! -
Next, let's add a new variable we can use to runway the terminal time we checked the temperature. Add the post-obit line right after our
tempvariable.unsigned long lastTempCheck = 0; -
Now, lets add a function for checking the temperature, since we'll end upwards needing this in a few places. But before the
setupfunction, add a newcheckTempoffice.void checkTemp() { if (tempSensor.read()) { temp = (tempSensor.fahrenheit() * 100) / 100; } } -
Side by side, we demand to clean up our loop a fleck. We were using
delaypreviously to pause execution between checks, but this isn't ideal considering information technology blocks programme execution. A amend manner to manage delays between deportment in an embedded organization is to usemillis()and timing variables, similar the ones nosotros added earlier.millis()returns the number of milliseconds that accept elapsed since your program started running, and information technology can be very useful when you need to manage time intervals.Change your
loopto look like the following:void loop() { if (lastTempCheck + TEMP_CHECK_INTERVAL < millis()) { lastTempCheck = millis(); checkTemp(); } }The
ifstatement is checking to see how long it's been since we took a temperature reading. Basically, if 10 seconds have elapsed (ourTEMP_CHECK_INTERVALvalue), we'll set thelastTempCheckto a new value and and then bank check the temperature sensor. -
Since our beginning temp bank check won't happen in the first 10 seconds, we tin add together an initial cheque to our
setup.void setup() { Particle.variable("tempF", temp); checkTemp(); } -
Now we tin add our cloud function.
Particle.functionexpects a name and a local function that volition handle calls from the Device Cloud. Add the following to yoursetupoffice.Particle.role("checkTemp", checkHandler); -
And, finally, we'll add together the function. All functions to be used every bit cloud functions MUST render an
intand take a singleStringparameter, which is why the signature is different than ourcheckTempfunction.int checkHandler(String control) { checkTemp(); return ane; }For the sake of clarity, we've wrapped the existing
checkTempoffice in our cloud office handler. How could you refactor this then we've only have one helper part for local calls and the device cloud? -
Now, flash the firmware to your device and head back to the panel. Refresh your device screen and you should now run across your
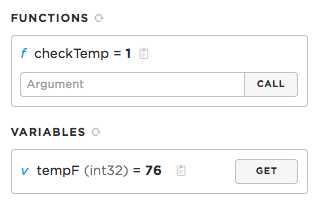
checkTemppart.
-
Click on
Telephone callto execute the office. And so, clickGetside by side to thetempFvariable to see the result.
Publishing an event
Before nosotros move on, let'south explore i more Particle primitive,
publish, which allows usa to fire events that we tin subscribe to from other devices, web and mobile apps, or stream into deject services like Azure! -
Each time nosotros bank check the temp, we want to publish an event for all subscribers.
Particle.publishmakes this easy. Add the post-obit to yourcheckTempfunction, inside theifstatement.Particle.publish("temp", Cord(temp), Private); -
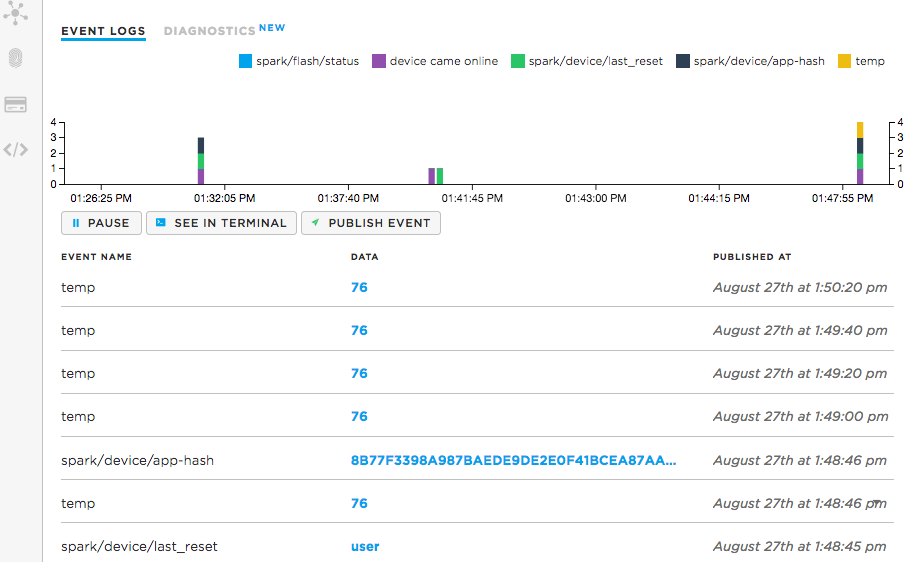
And that's all you need to practice to publish events! Flash the firmware to your device become dorsum to your device page in the Console. In the event logs, you'll see new temp events come across every ten seconds.

Congratulations on getting your devices continued to the Particle Device Cloud! Now we're ready to take our exploration further and get our sensor data into Azure!
How To Send Image Data On Particle Photon,
Source: https://docs.particle.io/community/photon-maker-kit-workshop/ch2/
Posted by: mannbrainitterem.blogspot.com







0 Response to "How To Send Image Data On Particle Photon"
Post a Comment